~2024/4/14 更新
Microsoft Edge Portable の導入方法を追加
~2024/1/18 更新~
より簡単な導入方法を追加:ブログ
カスタムレイアウト(わんコメ仕様テンプレ) を使用する場合
ゆかりねっとコネクターNEO v2.0.195 以上
カスタムレイアウト(わんコメ仕様テンプレ)v1.83a 以上 が
必要になります。
*わんコメのテンプレート を ゆかコネNEOのプラグイン
カスタムレイアウト(わんコメ仕様テンプレ)にて使う場合
フォルダー内の index.html に
<link rel="stylesheet" href="../../style.css" /> の追加が必要です。

7行目
Twitch で配信していると海外の方からの視聴、コメントが他のサイトより多いようです。
しかし、英語のコメントが わからない コミュニケーションがとれない・・・
そんなときに 音声認識翻訳ツールは、非常に便利です。 素晴らしいツール!
ゆかりねっとコネクターNEO と わんコメ を Xsplit を利用して使う設定です。
ウインドウキャプチャ 、 範囲キャプチャー を 使いません。
ゲーム配信用興味のある方は、参考にしてください。
*ゆかりねっとコネクターNEO、Xsplit、わんコメ この3つ
管理者権限にて実行しています。
*翻訳が一言しかできない場合
ゆかりねっとコネクターNEOー共通設定項目の
テキストのタイミングを右端(30.00)に設定を変更してください。
こちらの公式サイトのマニュアル(解説を)を最初にお読みください。
ダウンロードした ゆかりねっとコネクターNEO を 7-Zip にて展開(解凍)
参照(R)にて置きたい場所をクリニック その後 標準フォルダ名の付加(D)クリニック 次へ にて導入。
*Cドライブ以外で使う場合は、管理者権限で使ってください
My使用中バージョン
ゆかりねっとコネクターNEO_開発版
*無料翻訳(GAS)に対応
読み方は「グーグル アップス スクリプト」で略称はGAS(ガス)
導入方法は、公式サイト を参考にしてください。
*GAS対応版を必ず導入してください。

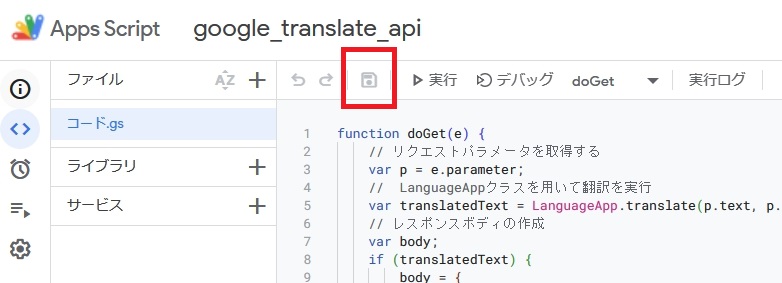
【注意】
必ず赤枠のプロジェクトを保存を押して保存してください。

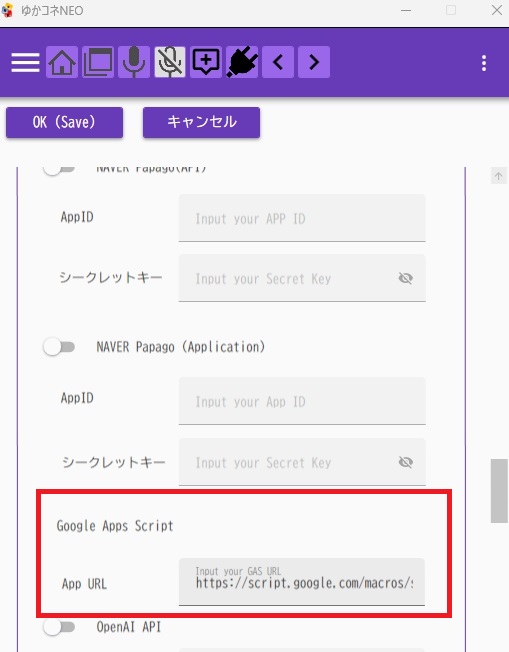
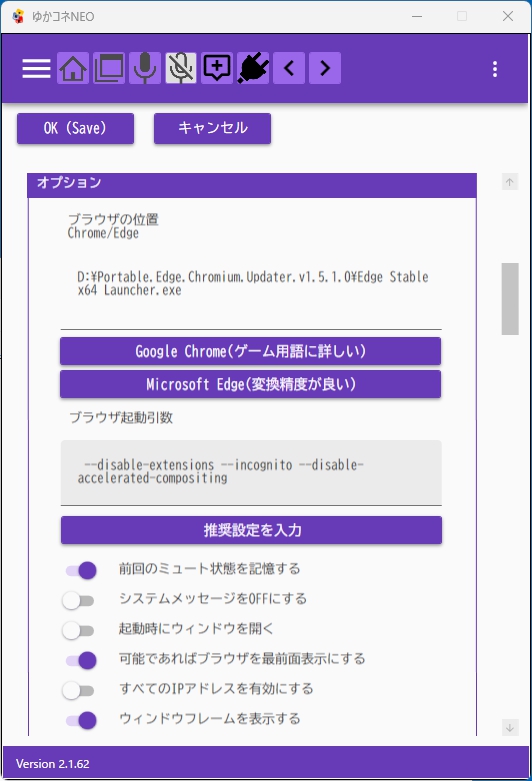
オプション(黄色枠)クリックから オプション

赤枠
Google Apps Script App URL 部分に貼り付ける。
*設定後は、OK(Save) クリックにて保存
翻訳APIオプションの

翻訳を並行処理 にチエックを入れたり、外したりで どっちが 母国語と翻訳を2つ
きちんと表示できるか 試してください。
*個人的使用方法
Dドライブなどにファイル名 1ーA、1-B、1-C を作ります。
(1をつけると名前順にて上位に来るから)
いわゆる、引き出しを作ります。その引き出しに各ファイルを置いていきます。
Aは、動画全般 Bは、配信関係全般など決めて置いておくと 探すのに便利です。
ツールのアップデート後の不具合対策用に別の引き出しに保存しておく事もできます。
パンパンになったら、引き出しを増やせばいいです。 お好みで・・・
*日本語表記のフォルダーは、なるべく制作しないようにしましょう。
ファイル指定したときに日本語表記があると、そんなの知りませんって怒られること
多いので
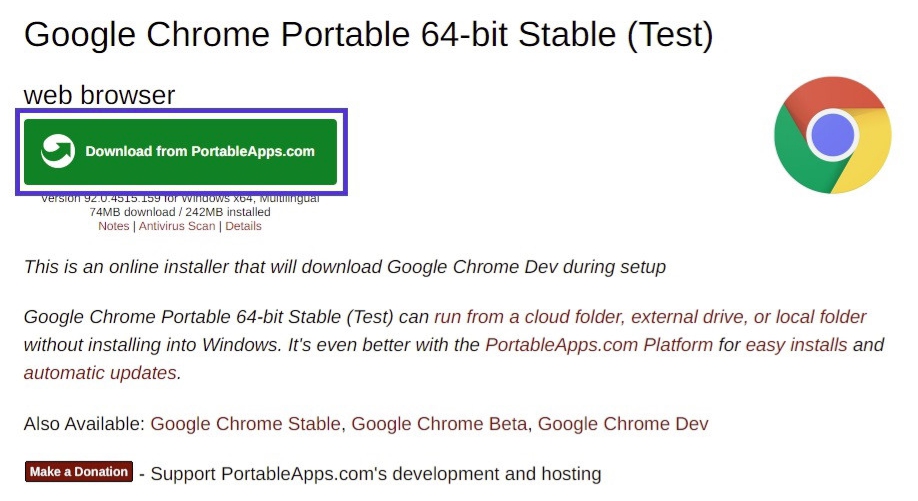
Google Chrome ポータブル 導入方法


青枠クリックにて ダウンロード
ダウンロードしたもの(ポータブルChrome)を Dドライブ直など任意の場所に
置いてください。
*GoogleChromePortable.exe 右クリックから プロパティ
互換性ー設定ー管理者としてこのプログラムを実行するにチェックを入れる。
*自動アップデートは しないので定期的に再ダウンロード から アップデート
Google Chromeー設定ー言語を日本語に変更
Google Chromeー設定ーシステムーハードウェア アクセラレーションが使用可能な場合は使用する を有効にする。
例 Dドライブ直 に置いた場合。
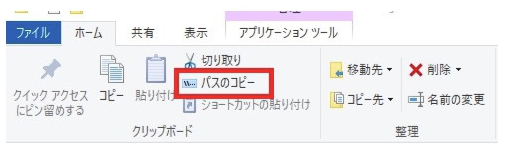
D:\GoogleChromePortable64\GoogleChromePortable.exe の
GoogleChromePortable.exe クリック後、ホーム ー パスのコピー クリック

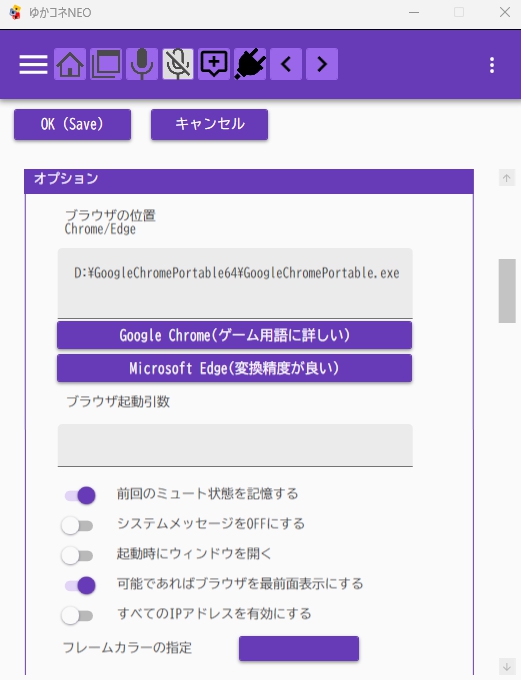
ゆかりねっとコネクターNEO の オプションーブラウザの位置に貼り付ける
(表示しているものを削除した後)
貼り付けたあと、両サイドの ”(二重引用符)を消してください。

可能であればブラウザを最前画面表示にするに チェック
(パフォーマンス低下を防ぐため)
Microsoft Edge Portable
*自己責任にて導入してください
Portable.Edge.Chromium.Updater.v~.7z をダウンロード から 7.zp にて解凍
任意の場所に置いてください
例えば、Dドライブ直などに
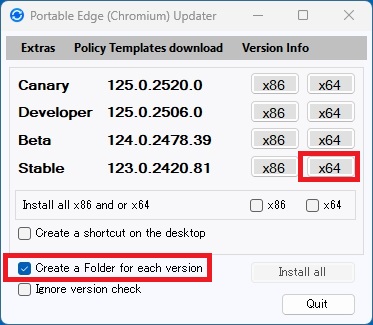
フォルダー内の Portable Edge (Chromium) Updater.exe ダブルクリック

これが出た場合は、Microsoft Edge を終了させてください

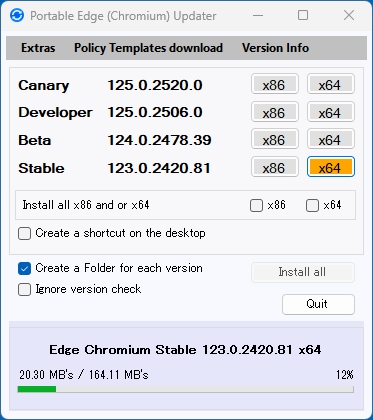
赤枠部分チェックからx64 をクリック
Stable=安定版

暫く待ちます インストール後
フォルダー内に Edge Stable x64 Launcher.exe ができています
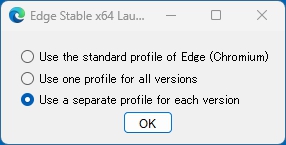
Edge Stable x64 Launcher.exe ダブルクリックにて

一番下にチェックを入れて OK クリック
Microsoft Edge(ブラウザ)が起動します
デフォルトに入っている Edge と Edge Portable を同時に起動できます。
Edge Stable x64 Launcher.exe のパスをコピーにて貼り付ける
貼り付けたあと、両サイドの ”(二重引用符)を消してください。
D直に置いた場合

ゆかりねっとコネクターNEO 本体設定
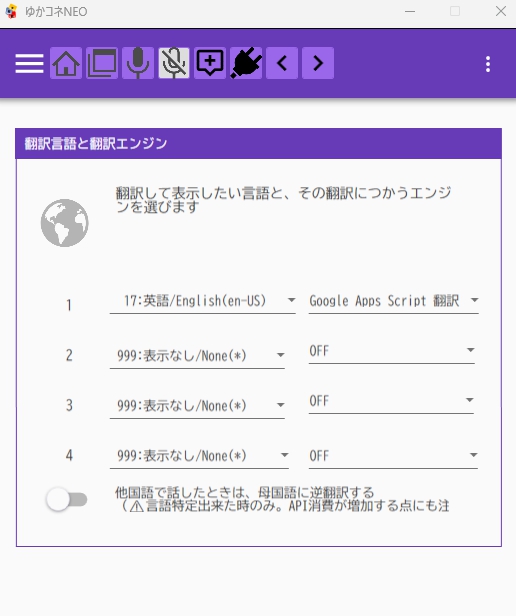
翻訳言語とエンジン

無料翻訳(GAS)に対応済みだと Google Apps Script翻訳 が使えるようになります。
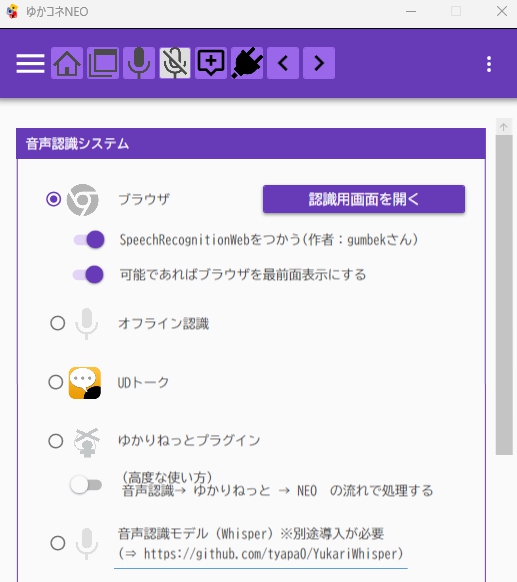
音声認識システム

ブラウザにチエック
* モニターに出したまま使用してください。
SpeechRecognitionWeb を使う にチエックを入れて
両方で使ってみてください。
(個人的にチェックを入れることを お勧めします)
*Google Chrome ポータブルを利用する場合
ゆかりねっとコネクターNEO は管理者権限で起動してください。
表示時間
共通設定項目ーテキストのタイミング にて設定

配信ソフト向けテキスト出力を使用する場合は、6.00ぐらい(任意の時間に)
*テンプレートを使用する場合は、右端(30.00)に設定を変更してください。
変更後は、再起動してください。
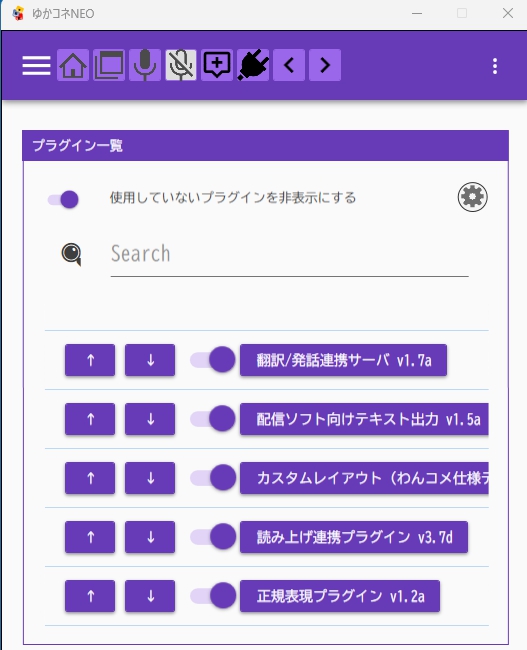
プラグイン一覧

配信ソフト向けテキスト出力・・・と 翻訳/発話連携サーバー・・・
に チエック (有効に)
配信ソフト向けテキスト出力
プラグイン設定
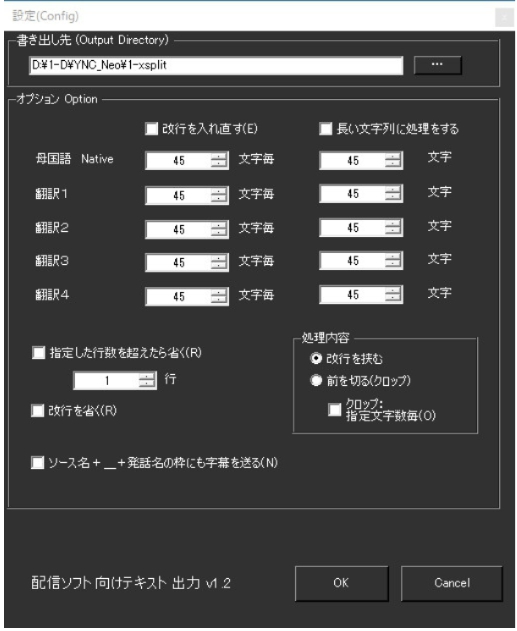
配信ソフト向けテキスト出力の設定をクリック

書き出し先は、任意の場所にフォルダーを制作します。
例 YNC_Neoフォルダー の中に 1-xsplitフォルダー を制作し指定します。
指定した行数・・・・ ここを
1 行に設定してください。 *ここだけ設定必要。
改行などは、Xsplit 側で設定します。

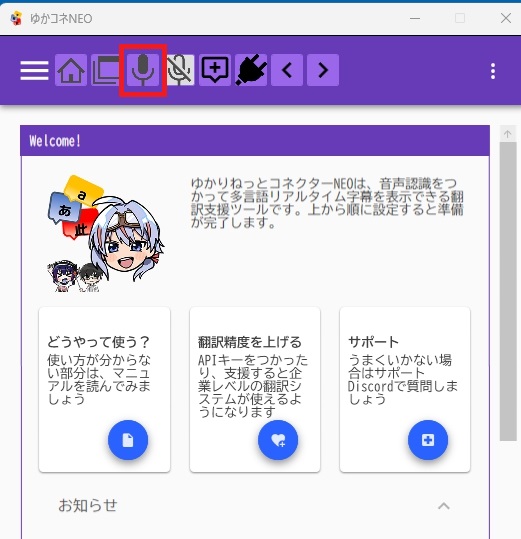
指定後、ゆかりねっとコネクターNEOの音声認識画面(赤枠)を出して マイクにて
何かしら喋ってください。音声認識を開始すると、テキストファイルが生成されます。
(指定したフォルダー内に)

制作されます。
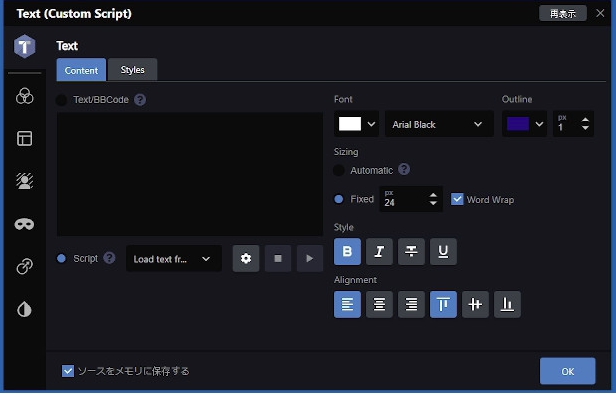
Xsplit 側の設定
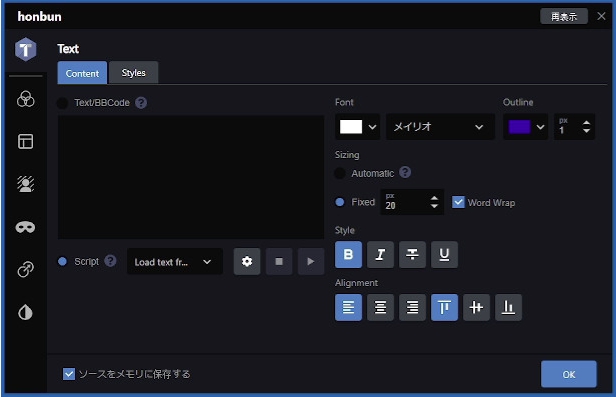
ソースの追加ーテキスト をクリック
Script にチエックを入れる
Clock を Load text from Local File (ローカル ファイルからテキストを読み込む)
(2番め)に変更
隣の 歯車アイコンクリック から
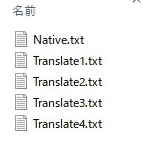
File Path を フォルダー指定した中にできた Native.txt を指定
Native.txt = 母国語
右上の Up date Text クリック 後 OK クリックにて導入
My設定
母国語

ポジションにて
幅400 高さ 70 にしてます。 70 は 改行2列ほど
アスペクト比を維持にチエックを入れる
Word Wrap チェックで改行有りに
フォントやサイズ 、文字の色など任意の設定に
翻訳1
同じように Native.txt ではなく Translate1.txt を指定

フォントやサイズを変更
ポジションにて
幅 400 高さ 140 改行4列ほどに変更
アスペクト比を維持にチエックを入れる
こちらも お好みで・・・
幅を超えた改行は、枠外になり表示されません。以下略はない
この辺は、日本語化まだだし開発途中なのだろう 今後に期待 Xsplit!
上に母国語、下に翻訳1 上下並べて配置しています。
ゲームによって置く場所が変わると思うので
ゲームごとのシーンを制作して各シーンに導入しています。
【注意】
配信開始前に必ず文字がきちんと表示されるか確認してください。
表示されていない場合ソースを更新してください。
翻訳、文字表示テストを長時間やると翻訳の制限がかかる場合があります。
他のエンジンが使えるようにしておきましょう。
完璧に翻訳される訳ではありません。
音声認識なので喋り方次第で 意味不明な言葉になります。それも楽しみましょう。
DeepL Pro/Free は無料ですが、登録にはクレジットが必要です。
*ゲーム画面に文字を表示させると背景色がないと文字が見にくい場合がある
文字が白で背景も白のときなど
横に母国語と翻訳を並べて表示するには問題ないが、上下に並べたい場合
母国語と翻訳に大きな隙間ができる場合がある(改行用に高さを高くする為)
なので私は、わんコメ仕様のテンプレートを改造して使用しています。
配信画面に翻訳を表示させる方法はここまで
【英語を読み上げる音声のインストール】
左下ウインドウズマーク 又は、Windows(ロゴ)キー クリックから歯車マークの
設定画面を開きます。
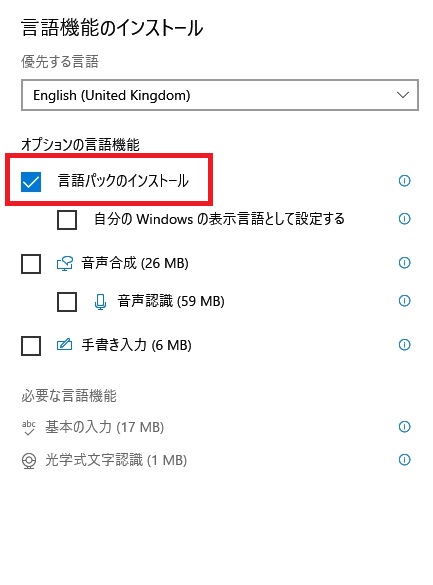
時計と語源ー語源ー語源の追加 + クリックから
English(United States)英語(米国)を選択して 下の 次へをクリック

語源パックのインストール だけにチェックを入れて インストール クリック(しばらく待ちます)
英語(米国) が追加されます。
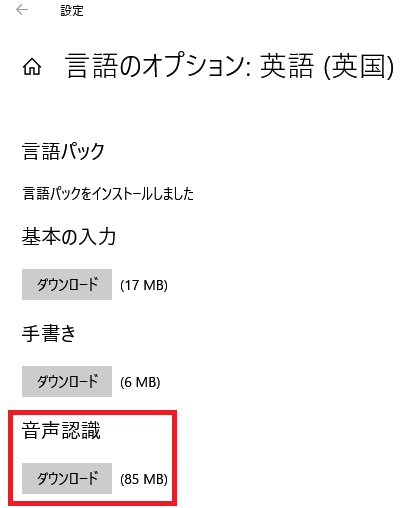
英語(米国) を クリックーオプション

音声認識をダウンロード だけで終わりです。
*エラーが出た場合 PCを再起動してみてください。
同じように 韓国語(Microsoft Heami)、簡体字中国語(Microsoft Huihui)
繁体字中国語(Microsoft Hanhan) など
ダウンロードして利用できます。
【ゆかりねっとコネクターNEO のプラグイン設定】
ゆかりねっとコネクターNEO のプラグイン 読み上げ連携プラグインv2.~ に
チェックを入れてください。
設定クリックから
使う読み上げエンジン = Microsoft Zira(女性の音声) や Microsoft David(男性の音声) などを選択
本文の読み上げを行うにチェック 止める場合は チェックを外す
読み上げる内容 = 1ー 翻訳のみ
出力先は、ヘッドホンなど任意のものを選択
パラメーターを設定する部分は、チェックを入れて音量を調整するぐらいで
(私は 0.4 0.5に下げてます)
OK クリック にて有効。
棒読みちゃんなどの起動は 必要ありません。

Windowsで使用できる言語と音声合成 (TTS) の音声
英語のコメントを日本語で表示、読み上げる方法
又は、日本語コメントを英語で表示させる方法
コメントアプリ
わんコメ 公式サイトから インストール・設定マニュアル
ゆかりねっとコネクターNEO 公式サイト
わんコメとの連動
を しっかり読んで導入してください。
英語のコメントを日本語に変えたり 日本語のコメントを英語に変えたり
ユーザーごとに設定できる。
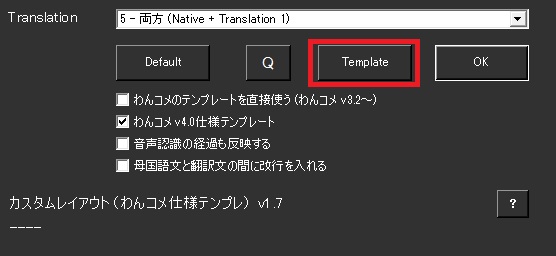
公式サイトの
テンプレエディタ クリックにて (使い方をお読みください)
お好みのテンプレートに仕上げる事ができます。
ベーステンプレート での フォント (一部参考に)
WEBカラー一覧 (4番目(右端)は、透明度)
カスタムレイアウト(わんコメ仕様テンプレ)
プラグインの
カスタムレイアウト (わんコメ仕様テンプレ) にチェックを入れて
有効化 後 設定すると

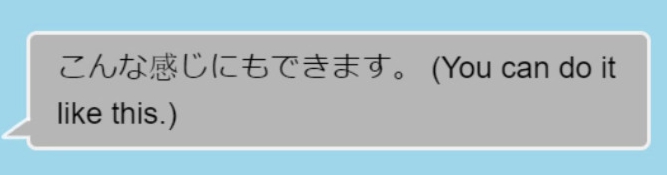
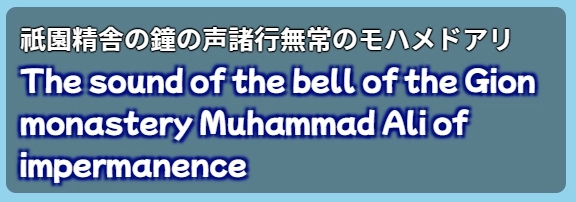
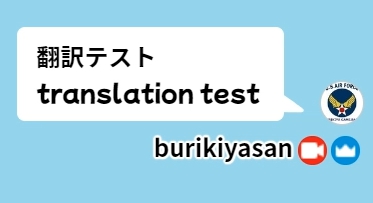
こんな風にできたり、テンプレート line の CSSを書き換えれば

このように仕上げることもできます。 (音声認識翻訳を表示させる)
*テンプレート line の吹き出し部分を非表示に、 翻訳が表示されると改行するように追加
角の丸みの大きさを変更を追加、母国語と翻訳 違う Google Fonts と サイズを追加、
翻訳に縁取りを追加(青色)など
このテンプレートを使用する方法だと範囲キャプチャーなど使わずに簡単に
画面に表示できると思います。(OBS系、Xsplit 両方で使えますし)
*上記のテンプレートダウンロード場所
背景色 color:rgba(0,0,0,0.4); の 0.4 の部分変更で明るく、暗く
color:rgba(0, 0, 0, 0); に変更すれば 透明になります。(背景色無し)
テンプレート置き場は
わんコメ
C:\Users\ユーザー名\AppData\Roaming\live-comment-viewer\templates
バージョン 5.0 から
C:\Users\ユーザー名\AppData\Roaming\onecomme\templates\(custom,preset,pro)
カスタマイズされたテンプレートは customフォルダー へ

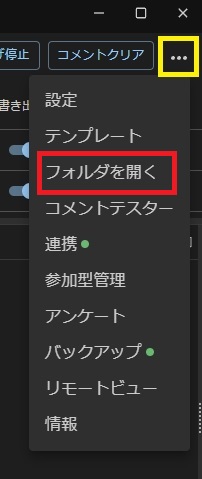
黄色枠クリックの後赤枠クリックにて
templates フォルダーの中に
ゆかりねっとコネクターNEO (わんコメ仕様テンプレ)
C:\Users\ユーザー名\AppData\Roaming\YukarinetteConnector\Plugin_OCTemplateGen\Data\Templates

v2.0.108 から
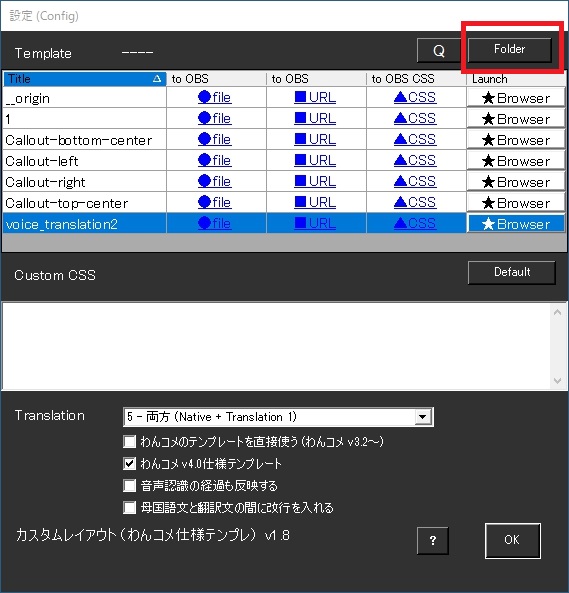
右上 Folder クリックにて Templates フォルダー

プラグインーカスタムレイアウト(わんコメ仕様テンプレ)
赤枠クリックにてその中に
*配布しているテンプレートは、基本ここの Templates フォルダーに入れてください。
v2.0.106 から 母国語と翻訳文に改行を入れる が追加
? クリックにて使い方解説(ドキュメント)へ
さらに わんコメテンプレート を
カスタマイズして このように仕上げることもできます。 (html、CSS 書き換えなどで)
ダウンロードは こちらから ↓
*更新があるので新しいものをダウンロードしてください。
定期的に確認してください。
アイコン(iconフォルダ内)のサイズ変更は、Windows標準「ペイント」
などを利用してカスタマイズしてください。
繰り返し変更すると画質が悪くなるので注意してください。
私の使い方

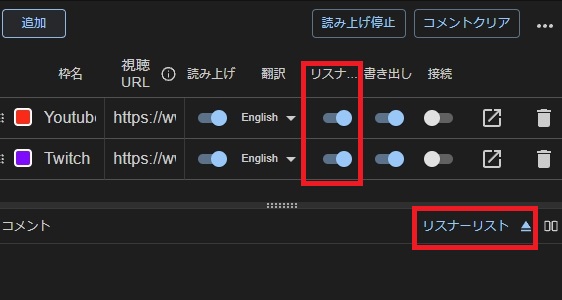
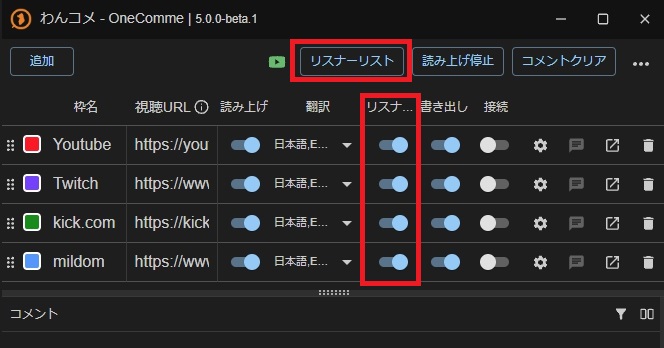
バージョン 5.00 から リスナーリストの場所が変わります
*βバージョンの ご利用は、わんコメの公式サイト
βバージョン(5.0.0-beta.**) Windows | MacOS クリック
利用契約をしっかり読んで確認した後 ダウンロードしてください。
*わんコメ公式の Discord にて動作報告を必ずしてください。

リスナー記録を有効にしてリスナーリスト クリックから
海外のユーザーは、翻訳を日本語に変える
翻訳をEnglish に変更
これで日本語コメントは英語に、海外からのコメントは日本語に変えて
表示させる。
又は、複数クリックする 日本語 と English を
【注意】
必ず最初に日本語を 次に English をクリックにて設定してください。
ロシア語などのコメントの場合、最初の翻訳が優先されるようなので
最初に English を入れておくとEnglishでの翻訳になります。
すぐに リスナーリストにて個別に 日本語 翻訳設定をしてください。
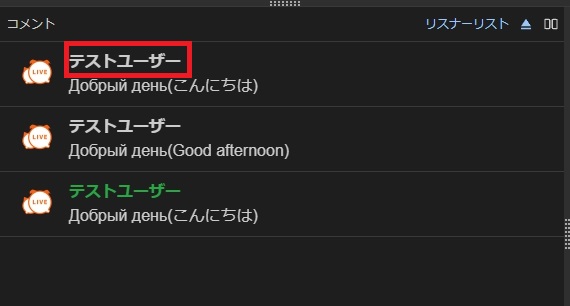
わんコメのコメントテスターにて送信 コメント欄の
テストユーザーをクリック 翻訳の部分設定にて確認できます。


テストが終わったら 「なし」 に 戻しておきましょう。
*但し、コメントが多いと翻訳も多くなり制限がかかるので注意!

読み上げは
翻訳のみにチェックした後、日本語に変える
棒読みちゃん は Ver0.1.11.0 β21 を必ずご利用ください。
こちらの サイト での解らないことを、製作者の方に質問するのは やめてください。
*あくまでも参考ですので PCの環境により 不具合が出る場合があります。
テンプレートのカスタマイズ(*わんコメ4.00~ )

このように仕上げる方法
カスタマイズは、自己責任にて導入してください。
フォルダを開くクリックにて templates フォルダーの中に
各テンプレートがあります。そこに新しいフォルダーを作り
任意の名前をつけてください。例 hukidasi
diagonal-rightフォルダーの中身を新規任意のフォルダーの中に
入れてください。*必ず
(標準装備のテンプレートは、わんコメを再起動すると初期化する使用のため
カスタマイズしても もとに戻る)
例 hukidasi を導入したいシーンに入れる。
テンプレエディタの For 5.1 クリックから ベーステンプレートを
diagonal-right を選択 フォントなどお好みでカスタマイズしてください。
出来上がったら、カスタムCSSにすべて貼り付けの部分をコピー
OBSまたはXsplit にてドラッグしたソース(ウェブページ)の
カスタムCSSに貼り付けてください。
(Xsplit では、使用するにチェック)
CSS を書き換える
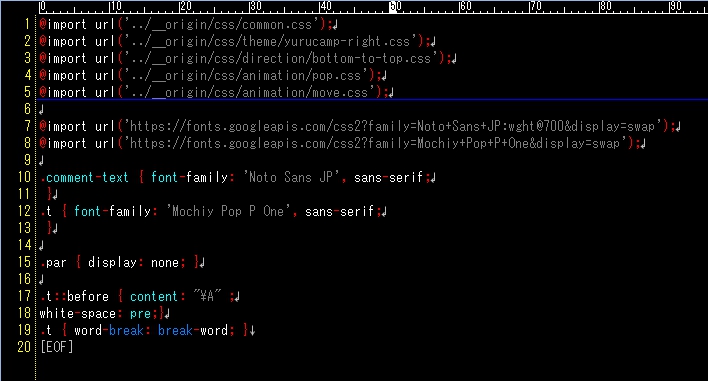
例 hukidasi フォルダー内の style.css を メモ帳 や テキストエディタ で開きます。
@import url('../__origin/css/animation/move.css'); の下の行から
.par { display: none; }
.t::before { content: "\A" ;
white-space: pre;}
.t { word-break: break-word; }
をコピペにて追加してください。
.par { display: none; } = 翻訳部分の()を非表示
表示したい場合は、記入なしで
.t::before { content: "\A" ;
white-space: pre;}
.t { word-break: break-word; }
.t=翻訳 翻訳が表示されたら改行する。
母国語と翻訳のフォントを変えたい場合
例
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Mochiy+Pop+P+One&display=swap');
.comment-text { font-family: 'Noto Sans JP', sans-serif;
}
.t { font-family: 'Mochiy Pop P One', sans-serif;
}
を追加

このような場所にコピペ
Google Fonts を使用
母国語=.comment-text=Noto Sans Japanese
翻訳=.t=Mochiy Pop P One
*翻訳文字の大きさを変えたい場合は
.t {font-size: 28px} を追加してください。
(28px の部分を変更する。)
*ゆかりねっとコネクターNEO の連携及び起動が必要ですよ
ゆかりねっとコネクターNEO v2.0~
わんコメ 5.00~
わんコメテンプレート
word-paty の落下物にて w$ だと翻訳を有効にすると発火しない
w だけだと発火するが why などの翻訳に発火する。
回避方法は、w\b 又は ww\b を利用する。
\b = 単語の先頭か末尾にマッチします。
日本語表記時で w や ww を有効にするために
w
ww を追加
わんコメ 5.20 から *現在は、beta版でテスト中です
セルフニックネーム(コテハン)が登録できるようになるようです。
ニコ生の匿名さんが @ニックネーム で登録 (@は任意の文字を選べます)
但し、ニコ生の場合
登録した枠だけ有効です 次回配信の時に再登録が必要になります。

この他に 音声認識翻訳を配信画面に表示させる方法