各配信サイトのアイコンを表示(コメジェネ改)
~2023/1/10 更新~
コメジェネ改用スキン
各スキンを追加やアイコン画像を変更
*配信関係のツール、コメジェネなどは、できるだけ日本語表記のフォルダーなどに
置くのは控えてください。スキンの名前なども
文字フォントの種類によっては、正しく使えない場合があります。
コメジェネ改のアップデートをする場合、必ず別の場所に 保存しておいてください。
不具合があった場合 すぐにアップデート前に戻せるようにしておきましょう。
HTML5コメントジェネレーター 最新版
CommentGenerator0.0.8b
フォルダー名が CommentGenerator0.0.8b だと
CommentGenerator0.0.8a にて設定している場合
再設定が必要になります。(OBSなどのコメジェネの)
CommentGenerator0.0.8a などに 書き換えたり対応してください。
HTML5コメジェネにてどこからのコメントか 確認しやすいように 各配信サイトの
アイコンを配信画面に表示させる方法です。
下部に 参考動画があります。
マルチコメントビューア を使用します。
HTML5コメントジェネレーターを 導入済みの方(上級者向け)です。
(multi.html などの書き換えのわかる方)
【機能追加】HTML5コメントジェネレーターをいじった
こちらのブログからダウンロードしてください。 \ここにいるぞ/ の部分
右上のダウンロードから) CommentGenerator改.zip を
解凍(展開)後、CommentGenerator改 の中の物を CommentGenerator0.0.8a
のなかに全部入れてください。(上書き)
twinstraycat.kagome-kagome.com
スキンの置き場所
コメジェネ改用スキン - burikiyasan - BOOTH
【基本設定】

CommentGenerator0.0.8aフォルダー内の hcg_setting_ex.exe をクリックにて起動
参照にて CommentGenerator0.0.8a の場所を指定
フォントの種類は、任意にて(お好きなものを)
スキンは、使う(固定)フォルダ参照は スキン置き場所 からダウンロードした
skins フォルダを任意の場所
(CommentGenerator0.0.8aなど)へ 置いての skins フォルダ を指定
ファイル参照は、skinsフォルダーの中の skins_00_basic.png (どれでも良い)を 指定
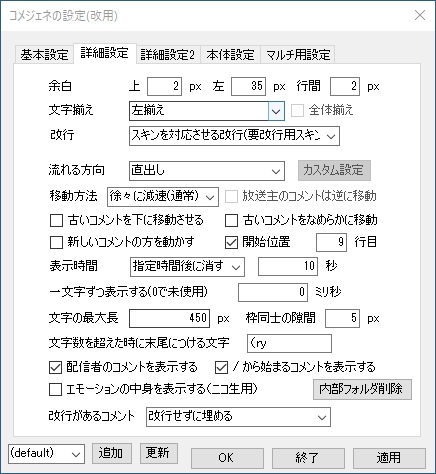
【詳細設定】

*余白ー2px に変更してください。
下が見切れる場合
開始位置にチェックを入れて9行目に変更してください。
(幅が300の場合:環境により数値を変更してください)
又は、カスタムCSSに
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
を コピペにて導入してください。
body {margin: 0px ;} これだけで回避できるが保険を入れて
左端隙間空けたい場
body {margin: 0px 3px}
OBSにて標準装備のものを入れておく
但し、どちらかで回避できたら両方を導入しないでください。
*詳細設定ー文字の最大長 は 450 (px) 位に変更してください。
右端の文字が見切れるのを防ぐため。
取り敢えず図のように設定してください。
余白などは 任意で微調整してください。 表示時間なども
改行を使用する場合
改行(文の高さ×改行数で移動) [4]
改行用のスキンが ある場合は
スキンを対応させる改行(要改行用スキン) [5]
*上下スキンの隙間は、枠同士の隙間 5px を変更してください。

*コメジェネ改をアップデート後
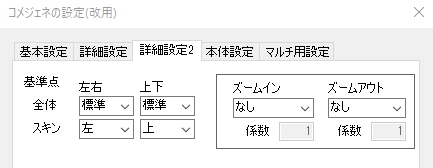
詳細設定2が追加されている場合
基準点のスキンの部分
左右ー(標準から)左
上下ー(標準から)上
に変更してください。(改行用スキンを使う場合)
【本体設定】

変更する時は、コメジェネ本体への設定を利用する・・・・に チェック
使用 しなくなった場合は、init.xml を削除
マルチ用設定の通用にチェック
改行を使う場合改行回数1に(2列表示させる)
改行回数2だと3列に
コメント部分の囲みを、始点 : 終端 なし にすると
コテハン名:わこつです。 という表示にできます。(コテハン表示有りのとき)
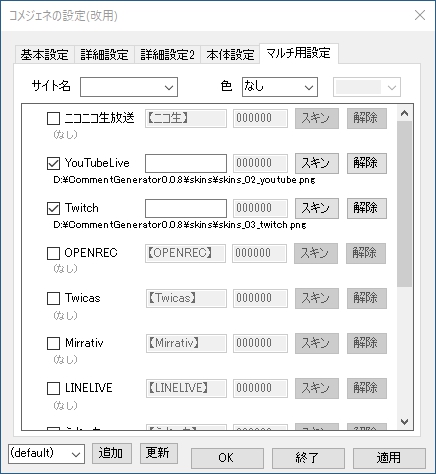
【マルチ用設定】

(物置場からダウンロードしたスキン)
色は なし
【ニコ生】などの表示は、削除
【Xsplitの設定】
ソース追加ーウェブページー参照から CommentGenerator0.0.8a の
CommentGenerator_multi.html を指定
HTML ファイルが 2種類あるので注意してください。
右クリックから HTMLーディスプレイーカスタムにチェック 530x300
*スクロールバーを無効にする にチェックを入れる (ディスプレイ設定の)
レイアウトは、任意の場所へ設定してください。
上下のスペースが気になる場合 レイアウトークロッピングで削ってください。
*Xsplitの場合 下が見切れる時
カスタムCSSを使用するにチェックを入れて
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
を コピペにて追加してください。
(OBSに標準装備されてるもの)
【OBS Studioの設定】
ソース追加ーブラウザーローカルファイルにチェック後
Streamlabs OBS では ブラウザー のソースを追加
N Air では Webページ のソースを追加
参照から CommentGenerator0.0.8a の
CommentGenerator_multi.html を指定。
HTML ファイルが 2種類あるので注意してください。
幅 530 高さ 300
カスタムCSS(標準装備のもの)
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
は、削除しないでください。
*削除済みの方は再導入しておいてください。
設定を変更したら更新又は、再起動してください。
コメントの多い放送のURLを マルチコメントビュに貼って 確認しながら
設定する方法を お勧めします。
*設定後は、必ず更新してください。
OBS系
0.008aー右クリックープロパティー現在のページを再読込 をクリック
又は OBS再起動
*文字化けや hcg_setting.exe などの設定ツールが画面に出てこない場合
Windows で隠しファイル、隠しフォルダー、およびファイル名拡張子が表示される
にて隠しフォルダーを表示させて
C:\Users\ユーザー名\AppData\Roaming\hcg の
hcg をバックアップしたあと削除してください。(強制初期化)
設定がバグったときなども強制初期化してみてください。
【 縦書き表示コメジェネ】
参考にさせていただいたツイート
ありがとうございます。
<Xsplit>
カスタムCSSを使用するーCSSを編集する にて
body {
overflow: hidden;
}
#canvas{
writing-mode: vertical-rl;
text-orientation: upright;
}
をコピペにて追加。
レイアウトー2D/3D変換 の Z を 90 に変更して更新
<OBS系>
カスタム CSS に
body {
overflow: hidden;
}
#canvas{
writing-mode: vertical-rl;
text-orientation: upright;
}
を コピペにて追加。
右クリックにて 変換(T)ー時計回りに90度回転
*各ツール、アプリの製作者の方への質問は、控えてください。
動作確認は、Win10 です。
参考動画
最近私は、わんコメを使用しています。非常に簡単に導入でき
カスタマイズも簡単にできます。お勧めです。
わんコメのテンプレートを自己カスタマイズ(html や CSSの書き換え)することで
このように仕上げる事ができます。
ダウンロードは こちらから ↓
この他にも
など
ゆかコネNEO用のカスタマイズテンプレートがありますよ